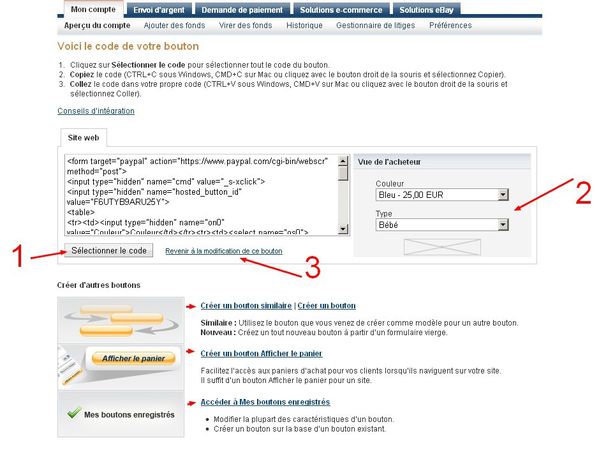
Une fois que vous avez créé votre bouton "Ajouter au panier" et que vous avez récupéré son code HTML, il va falloir l'installer sous votre objet à vendre.

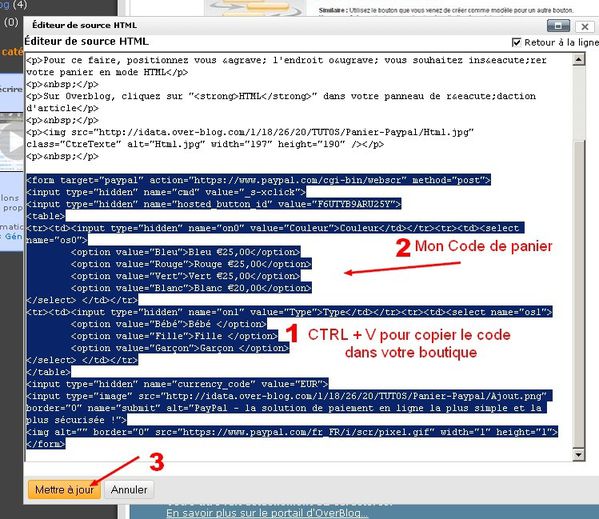
Pour ce faire, positionnez vous à l'endroit où vous souhaitez insérer votre panier en mode HTML
Sur Overblog et Canalblog, cliquez sur "HTML" dans votre panneau de rédaction d'article

Puis copier le code à l'endroit désiré en cliquant sur CTRL + V

Pour retrouver votre code dans votre article en mode HTML, rappelez vous qu'il commence toujours par <form et se termine par </form>
Et je vous recommande d'insérer en début et fin de code une ligne de commentaire pour vous y retrouver plus facilement qui doit IMPERATIVEMENT avoir cette syntaxe :
<!-Votre commentaire-->
Exemple :
<!-Début du code Ajouter panier PAYPAL-->
<form target="paypal"
xxxxxxxxxxxxxxxxxxxxxxx
xxxxxxxxxxxxxx
etc etc etc
<input type="hidden" name="currency_code" value="EUR">
<input type="image" src="http://idata.over-blog.com/1/18/26/20/TUTOS/Panier-Paypal/Ajout.png" border="0" name="submit" alt="PayPal - la solution de paiement en ligne la plus simple et la plus sécurisée !">
</form>
<!-Fin du code Ajouter panier PAYPAL-->
N'oubliez pas de VALIDER
Voilà le bouton qui apparait avec les données choisies :

Si cela ne vous convient pas, n'hésitez pas à supprimer le code et à recommencer.
On accède bien aux différentes données sélectionnées lors de la création du bouton.
NB : Le bouton fourni par Paypal n'est pas centré, pour le centrage du bouton :
Il faut rajouter au code la balise HTML <center> devant le code...et la balise </center> en fin de code. Sinon le bouton produit est à gauche.
Le bouton commence par la balise <form
et se termine par </form>
Ce qui donne quelque chose comme :
<center><form target="paypal"
xxxxxxxxxxxxxxxxxxxxxxx
xxxxxxxxxxxxxx
etc etc etc
<input type="hidden" name="currency_code" value="EUR">
<input type="image" src="http://idata.over-blog.
</form> </center>


/image%2F0525775%2F201307%2Fob_b7cb3b119d3540426f83075af4498702_av-ldm.jpg)
/image%2F0525775%2F201307%2Fob_14bfb682cfd1a4fda49ea239b4c9ae74_ap-mmkdo.jpg)
/image%2F0525775%2F201307%2Fob_8a8a221c5ae18f21068da63978aa523a_ap-lfdp.jpg)
Commenter cet article